SAM是Sequence Alignment/Map 的缩写。像bwa等软件序列比对结果都会输出这样的文件。samtools网站上有专门的文档介绍SAM文件。具体地址:http://samtools.sourceforge.net/SAM1.pdf
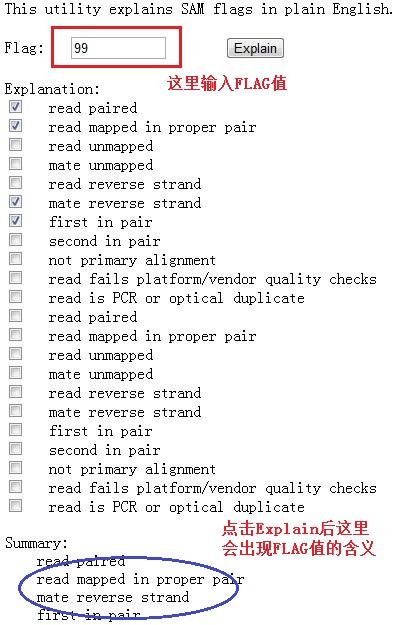
很多人困惑SAM文件中的第二列FLAG值是什么意思。根据文档介绍我们可以计算,但是为了方便大家,下面给大家提供一个脚本工具,大家直接输入flag值就可以知道它代表的含义了。
该脚本的使用方法如下截图所示:
脚本工具的使用方法:
将下面的代码保存在记事本里面,另存为一个html文件,如文件名:FlagExplain.html(拓展名一定要为.html)。双击既可以在浏览器里面打开了。
- <html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK">
- <title>Explain SAM Flags</title>
- <script type="text/javascript">
- lstFlags = [["read paired", 0x1],
- ["read mapped in proper pair", 0x2],
- ["read unmapped", 0x4],
- ["mate unmapped", 0x8],
- ["read reverse strand", 0x10],
- ["mate reverse strand", 0x20],
- ["first in pair", 0x40],
- ["second in pair", 0x80],
- ["not primary alignment", 0x100],
- ["read fails platform/vendor quality checks", 0x200],
- ["read is PCR or optical duplicate", 0x400]];
- function explainFlags() {
- var flagValue = parseInt(document.getElementById('tb').value); //returns 0 or NaN if can't parse
- var summary = "";
- for(var i = 0; i < lstFlags.length; i++) {
- var checkbox = document.getElementById('cb' + i)
- if(lstFlags[i][1] & flagValue) {
- summary += " " + lstFlags[i][0] + "<br>";
- checkbox.checked = true;
- } else {
- checkbox.checked = false;
- }
- }
- document.getElementById('summary').innerHTML = summary;
- }
- function checkboxClicked() {
- //compute the new flag value
- var newFlagValue = 0;
- for(var i = 0; i < lstFlags.length; i++) {
- var checkBox = document.getElementById('cb' + i);
- if(checkBox.checked) {
- newFlagValue |= lstFlags[i][1];
- }
- }
- var textbox = document.getElementById('tb');
- textbox.value = newFlagValue;
- explainFlags();
- }
- </script>
- <noscript>This page requires JavaScript. Please enable it in your browser settings.</noscript>
- </head>
- <body>
- This utility explains SAM flags in plain English. <br>
- <br>
- <form onsubmit="explainFlags(); return false;">
- Flag:
- <input id="tb" type="text" size="10">
- <input type="submit" value="Explain"><br>
- <br>
- Explanation:<br>
- <script type="text/javascript">
- for(var i = 0; i < lstFlags.length; i++) {
- document.write("<input type=checkbox name=cb" + i + " id='cb" + i + "' onclick='checkboxClicked();'> " +lstFlags[i][0] + "</input><br>");
- }
- </script><input type="checkbox" name="cb0" id="cb0" onclick="checkboxClicked();"> read paired<br><input type="checkbox" name="cb1" id="cb1" onclick="checkboxClicked();"> read mapped in proper pair<br><input type="checkbox" name="cb2" id="cb2" onclick="checkboxClicked();"> read unmapped<br><input type="checkbox" name="cb3" id="cb3" onclick="checkboxClicked();"> mate unmapped<br><input type="checkbox" name="cb4" id="cb4" onclick="checkboxClicked();"> read reverse strand<br><input type="checkbox" name="cb5" id="cb5" onclick="checkboxClicked();"> mate reverse strand<br><input type="checkbox" name="cb6" id="cb6" onclick="checkboxClicked();"> first in pair<br><input type="checkbox" name="cb7" id="cb7" onclick="checkboxClicked();"> second in pair<br><input type="checkbox" name="cb8" id="cb8" onclick="checkboxClicked();"> not primary alignment<br><input type="checkbox" name="cb9" id="cb9" onclick="checkboxClicked();"> read fails platform/vendor quality checks<br><input type="checkbox" name="cb10" id="cb10" onclick="checkboxClicked();"> read is PCR or optical duplicate<br>
- <br>
- Summary:<br>
- <div id="summary">
- </div></form></body></html>




1F
挺好用的,本来想自己设计个脚本的,看到这儿还是网页版的!!
2F
非常好用哎!Thanks!
来自外部的引用